Branding & Customization
BioT offers a few options to brand the Manufacturer and Organization portals.
Example PackYou can download a branding example pack from here. This will show you how to format your branding pack for a quick response from us.
Custom Domain Name
BioT allows your environment to have its own domain name.
Simply provide us with the full URLs for the three portals:
- Console
- Manufacturer Portal
- Organization Portal
BioT will then provide you with precise instructions on how to configure your DNS servers to point to the correct locations.
Custom Logo
You can supply us a your custom logo.
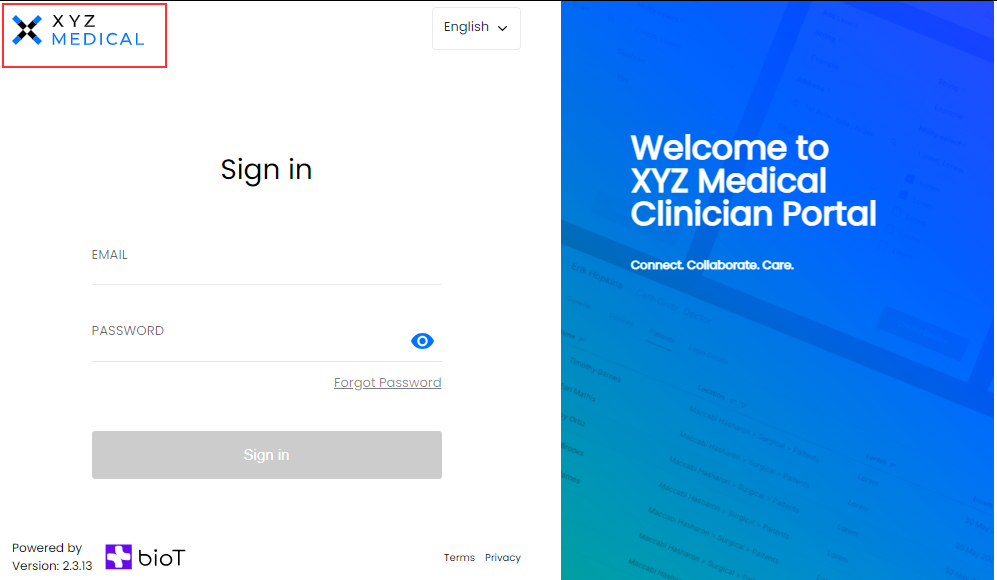
The logo will be embedded in to the different portals and appear in the login screen in the upper left corner:

And after login, in the upper right corner:

Logo Guidelines
The logo should be supplied in SVG format, and have minimal to no margins in a file named logo.svg
Favicon
You can set a custom icon that will appear in the Browser tabs, Bookmarks bar and Search results.

Favicon Guidelines
The Favicon should be supplied in 2 files:
- 32 x 32 px PNG format image named
favicon-32.png. - 256 x 256 px PNG format image named
favicon-256.png.
For best results use transparency for image background.
Theme File
The default BioT there file can be downloaded from here:
Default BioT Theme
You may edit this theme file to be later uploaded to your account.
Theme Colors
BioT allows setting up the portal colors.
{
"palette":{
"primary":{
"darkest":"#color",
"dark":"#color",
"medium":"#color",
"light":"#color",
"lighter":"#color",
"lightest":"#color"
},
"secondary":{
"darkest":"#color",
"dark":"#color",
"medium":"#color",
"light":"#color",
"lightest":"#color"
},
"error":{
"darkest":"#color",
"dark":"#color",
"medium":"#color",
"light":"#color",
"lighter":"#color",
"lightest":"#color"
},
"grayScale":{
"darkest":"#color",
"darker3":"#color",
"darker2":"#color",
"darker":"#color",
"dark":"#color",
"medium":"#color",
"light":"#color",
"lighter":"#color",
"lightest":"#color"
},
"alert":{
"critical":"#color",
"major":"#color",
"minor":"#color",
"neutral":"#color"
}
}
}Each color code is optional and specifying it will override the system default
A color is defined by a HEX color code. For example, the string #0A32E6 will produce
Custom Messages
BioT allows to set custom messages in the different portals. For example the welcome message can be customized to welcome the user in to your custom organization portal:

Email Templates
BioT allows you to personalize the templates of emails that are sent from the platform. Discover the available templates here.
An email template is essentially an HTML file that incorporates placeholders for dynamic strings. These strings are replaced at runtime based on the recipient's locale (language and region)..
Template File
The template file should be used for:
- The template file describes only the visual design of the email.
- It should only contain HTML code. Text content should be added elsewhere.
Adding Text to the Email:
- The template uses email markers to indicate where text content should be inserted.
- These markers are variable fields enclosed by
${at the beginning and}$at the end. - BioT automatically replaces these markers with corresponding text from the locale JSON file. (See more info below)
Example
${important_message}$ in the template will be replaced by "important_message": "This is an important message" from the locale file.
Dynamic Fields
BioT supplies some dynamic fields that refer to the recipient of the message.
{{FIRST_NAME}}- The first name of the recipient{{LAST_NAME}}- The last name of the recipient{{USER_NAME}}- The user name of the recipient
You may set these in the dynamic markers in the locale JSON file to be dynamically replaced by BioT.
Example
"Hello {{FIRST_NAME}} would be replaced with "Hello Jack" in the actual email message.
Locale Files for Email Text
- Locale files store the text content for your email messages. They use a key-value format.
- Keys: These are alphanumeric names (letters and numbers) that uniquely identify each piece of text.
- Values: These are the actual text strings, which can be in any language you support.
- Multiple Locale Files: Create separate locale files for each language you want to offer. The name of the locale file should be the locale it represents, for example
en-au.jsonfor Australian English. - Matching Locale Files: BioT automatically selects the appropriate locale file based on the recipient's user profile. For example:
- If a user's locale is
es-es(Spanish, Spain), BioT will search for anes-es.jsonfile. - If no
es-es.jsonfile exists, BioT will fall back to the defaulten-us.jsonfile (English, United States).
- If a user's locale is
Password Restrictions
Please refer to the Password Policy page.
Portal Customization
To customize any of these elements please contact us and let us know what elements would you like to customize in your portal. We will update you on how to send us the materials and will apply them for you.
Updated 3 months ago
